引用
指令
1. collection-repeat
是一个允许你渲染数千项列表,并且性能几乎不会减弱的指令。collection-repeat处理的数据必须是一个数组。
{ {item}}
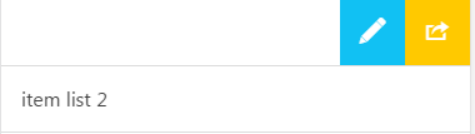
2. ion-option-button 滑动显示按钮
隶属于ionItem
{ {item}}
效果图:滑动出现如下按钮

3. ion-delete-button、ion-reorder-button
{ {item}}!
删除:
$scope.delete_item=function(item){ var idx = $scope.items.indexOf(item);// var idx = this.$index; 两种获取下标的方法 $scope.items.splice(idx,1); };
Key:下标 item:值 可以通过传key,或者是传$index来获取下标
{ {$index}}---{ {key}}--- { {item}}
$scope.deleteItem=function(index){ $scope.items.splice(index,1);}
排序:
$scope.move_item = function(item, fromIndex, toIndex) { $scope.items.splice(fromIndex, 1); $scope.items.splice(toIndex, 0, item); console.log(fromIndex); console.log(toIndex); console.log(item);};
4. ion-slide-box
注入服务:$ionicSlideBoxDelegate
$ionicSlideBoxDelegate.update(); /*注意异步请求的时候 更新 slide框*/
$ionicSlideBoxDelegate.$getByHandle("slideBox").loop(true); 循环后台数据的时候不连续滚动的解决办法,前提是标签里要写上delegate-handle="slideBox"
does-continue :是否循环切换
auto-play : 是否自动播放
slide-interval : 自动播放的间隔时间,默认为4000ms
show-pager : 是否显示分页器pager-click - 分页器点击事件
pager-click属性应当设置为一个当前作用域上的函数调用表达式,这个函数将被 传入被点击的分页按钮对应的幻灯页序号:index$scope.click=function (index) { $ionicSlideBoxDelegate.slide(index); /*$ionicSlideBoxDelegate.slide()跳转到指定的索引值*/}
on-slide-changed - 幻灯页切换事件
on-slide-changed属性应当设置为一个当前作用域上的函数调用表达式,这个函数 将被传入当前幻灯页的序号:indexactive-slide - 当前幻灯页索引 active-slide属性应当设置为一个当前作用域上的变量,当幻灯片切换时,这个变量同步的反应当前的幻灯页索引号
5. ion-checkbox
{ {item.name}}
设置默认选中时,只需把当前的checked的值设置为true即可,checked:true
6. ion-radio
{ {item.text}}
$scope.items=[ { 'text':'支付宝',pic:'01.png'}, { 'text':'微信',pic:'02.png'}];$scope.sel = {val:"微信"}; 当ng-value的值等于ng-model的值得时候,默认被选中。
7. ion-toggle
{ {item.text}} $scope.items=[ {text:"HTML5"}, {text:"php",selected:true}, {text:"CSS3",selected:true}];
8. ion-spinner
$scope.items = ["android","ios","ios-small","bubbles","circles", "crescent","dots","lines","ripples","spiral"];
9. $ionicModal 模态对话框
1.新建一个html模板页面 里面的所有东西放在 ion-modal-view 2.$ionicModal依赖注入 controller 3.定义 $ionicModal.fromTemplateUrl("my-modal.html",{ scope:$scope }).then(function(model){ $scope.modal=model; })
angular.module("myApp", ["ionic"]).controller("myCtrl", function($scope, $ionicModal) { $scope.name='1243'; /*定义*/ $ionicModal.fromTemplateUrl("my-modal.html",{ /*模板的路径*/ scope:$scope /* 把我们当前作用域的值传入模板*/ }).then(function(model){ $scope.modal=model; /* 给返回的 model赋值*/ }) $scope.openModal = function() { $scope.modal.show(); /*显示*/ }; $scope.closeModal = function() { $scope.modal.hide(); /*隐藏*/ }; $scope.removeModal = function() { $scope.modal.remove(); /*移除*/ }; $scope.user={ username:'', password:'' } $scope.login=function(){ console.log($scope.user); $scope.modal.hide(); }});
10. $ionicActionSheet
//在controller里注入$ionicActionSheet
controller("myCtrl",function($scope, $ionicActionSheet, $timeout)
显示
$scope.show = function() { // Show the action sheet $ionicActionSheet.show({ titleText: "操作当前文章",// titleText - 上拉菜单的标题文本// buttons - 自定义按钮数组。每个按钮需要一个描述对象,其text字段用于按钮显示 buttons: [ { text: "分享文章" }, { text: "移动到..." }, { text: "收藏..." } ],// buttonClicked - 自定义按钮的回调函数,当用户点击时触发 buttonClicked: function(index) { console.log('操作了第'+index+'个文章'); return true; }, cancelText: "取消",// cancel - 取消按钮回调函数,当用户点击时触发 cancel: function() { // add cancel code.. console.log('执行了取消操作'); return true; },// destructiveText - 危险选项按钮的文本。如果不设置此字段,则上拉菜单中不出现危险选项按钮 destructiveText: "删除",// destructiveButtonClicked - 危险选项按钮的回调函数,当用户点击时触发 destructiveButtonClicked:function(){ console.log('执行了删除操作'); return true; } }); // For example's sake, hide the sheet after two seconds// $timeout(function() { // hideSheet();// }, 2000);// cancelOnStateChange - 当切换到新的视图时是否关闭此上拉菜单。默认为true// cssClass - 附加的CSS样式类名称 };
11.$ionicLoading 弹框显示并自动隐藏
需要在ccontroller里注入$ionicLoading
触发显示默认1s后自动隐藏
$scope.load = function() { //显示载入指示器 $ionicLoading.show({ template: "正在载入数据,请稍后...{ {name}}", noBackdrop:false,// duration:20000, scope:$scope }); $timeout(function(){ $ionicLoading.hide(); $scope.show=true; },2000);// template - 模板字符串// templateUrl - 内联模板的Url// scope - 要绑定的作用域对象// noBackdrop - 是否隐藏背景幕,遮罩层;true为不显示// hideOnStateChange - 当切换到新的视图时,是否隐藏载入指示器// delay - 显示载入指示器之前要延迟的时间,以毫秒为单位,默认为0,即不延迟// duration - 载入指示器持续时间,以毫秒为单位。时间到后载入指示器自 动隐藏。默认情况下, 载入指示器保持显示状态,知道显示的调用hide()方法
12.$ionicBackdrop 背景锁屏
需要在ccontroller里注入$ionicBackdrop
$ionicBackdrop.retain(); 显示背景
$ionicBackdrop.release(); 释放背景
13. list-inset
在ion-item标签里添加class="list-inset" 列表不全屏显示,相当于上下左右有padding的效果;
14. tabs-item-hide、页面加载事件
class="tabs-item-hide" 隐藏底部tabs切换菜单
angular.module("appController",[]) .controller("newsController",function($scope,$rootScope){ /*页面加载前触发发的方法*/ $scope.$on('$ionicView.beforeEnter', function() { $rootScope.hideTab=''; }); /*页面加载完成触发发的方法*/ $scope.$on('$ionicView.afterEnter', function() {}, false); }) .controller("listDatailController",function ($scope,$rootScope){ /*页面加载前触发发的方法*/ $scope.$on('$ionicView.beforeEnter', function() { $rootScope.hideTab='tabs-item-hide'; }); // /*销毁事件 在二级页面 可以触发,效果有延迟*/ // $scope.$on('$destroy',function(){ // $rootScope.hideTab=''; // })})
15. $ionicPopover 下拉菜单弹出框
ShowPopover $ionicPopover
$ionicPopover
angular.module("myApp", ["ionic"]).controller("myCtrl", function($scope, $ionicPopover) { $ionicPopover.fromTemplateUrl("ez-popover.html", { scope: $scope }) .then(function(popover){ $scope.popover = popover; }) //$event $scope.openPopover = function($event) { console.log($event); $scope.popover.show($event); }; $scope.closePopover = function() { $scope.popover.hide(); }; //销毁事件回调处理:清理popover对象 $scope.$on("$destroy", function() { $scope.popover.remove(); }); // 隐藏事件回调处理 $scope.$on("popover.hidden", function() { // Execute action }); //删除事件回调处理 $scope.$on("popover.removed", function() { // Execute action });});
16. 屏幕弹出框
app.controller("myCtrl",function($scope, $ionicPopup, $timeout) { $scope.status = ""; // 显示定制弹出框 $scope.showPopup = function() { $scope.data = {} // 调用$ionicPopup弹出定制弹出框 $ionicPopup.show({ template: " ", title: "请输入Wi-Fi密码", subTitle: "密码为8位", scope: $scope, buttons: [ { text: "取消" }, { text: "保存", type: "button-positive", onTap: function(e) { return $scope.data.wifi; } } ] }) .then(function(res) { $scope.status = ["Wi-Fi密码到手了",":",res].join(" "); }); }; // 确认弹出框 $scope.showConfirm = function() { $ionicPopup.confirm({ title: "定制冰激凌", template: "你确定要吃我的冰淇淋吗?", okText:"OK" }) .then(function(res) { if(res) { $scope.status = "凭什么吃我的冰淇淋!"; } else { $scope.status = "谢谢你不吃之恩!"; } }); }; //警告弹出框 $scope.showAlert = function() { $ionicPopup.alert({ title: "不要吃果冻", template: "它们可能是用旧的皮鞋帮做的!" }) .then(function(res) { $scope.status = "感谢上帝,你没吃鞋帮哦!11"; }); }; //输入提示框 $scope.showPrompt = function(){ //todo.... $ionicPopup.prompt({ title: "不要吃果冻", template: "它们可能是用旧的皮鞋帮做的!" }) .then(function(res) { $scope.status = "感谢上帝,你没吃鞋帮哦!"+res; }); }}); 17.$scope.$on 广播
$emit只能向parent controller传递event与data( $emit(name, args) ) $broadcast只能向child controller传递event与data( $broadcast(name, args) ) $on用于接收event与data( $on(name, listener) )
加载前、加载后、销毁广播
/*beforeEnter 加载前*/$scope.$on('$ionicView.beforeEnter', function() { $rootScope.hideTabs=''; /*底部菜单显示*/});/*afterEnter 数据加载完成*/$scope.$on('$ionicView.afterEnter', function() {}, false);/*$destroy 销毁的时候*/$scope.$on('$destroy',function(){})
18.ion-side-menus 侧边栏
单独使用index结构:
配合tabs结构:
index.html代码:
tabs.html代码: